【WordPress】文字選択、リンククリックができないときの対処法
本ブログですが、下記の問題が発生していました。
症状
・ブログ本文の文字選択ができない。
・ブログ本文中にあるリンクがクリックできない。
ただし、ブラウザの横幅を一定以上小さくすると上記症状は解消される。
また、ブログトップページでは上記症状は発生しない。
などというかなり致命的な問題です。
場合によってはコピペ禁止のため意図的に上記のような状態にすることもあるそうですが、個人的にそういったサイトは大嫌いですし、本ブログではコマンド等コピペを前提としたコンテンツがあるためやはり致命的な問題です。
この記事では問題解決に至るまでのプロセスを書いていきます。
注意:Google Cloud Platform のApp、Bitnami WordPress With NGINXを前提としています。
せっかちな人向け結論
個別記事(single.php)のdivタグのclass="content-area"属性を消せば直る。
(または、style.cssのcontent-areaの設定を空にする)
試したこと
この問題に気づくまでは多分問題なかったんですよ。
なのでこの問題に気づく直前に行ったことを戻していきました。
まず行ったのが停止したプラグインの再開。
PageSpeed Insghtsの際にいらないであろうプラグインを色々停止していたのが問題かもしれないと思いましたが、
流石にそれで直ることはありませんでした。
次、、
試すことが思いつかない…
詰んだ/(^o^)\
とはいえ問題の内容が内容なので絶対に直さなければなりません。
仕方がないので正攻法で行きます。
実は私はHTMLとCSS、もちろんPHPやJavaScriptも全然分からないんですよね。
なのでブログのコードを見るという発想はしないようにしてたんです。簡単に言えば避けてたんですね。
だってHTMLのタグとか超絶見にくいし、CSSに至っては何それ美味しいの?状態で完全に思考停止。
出来れば一生見たくなかった。
で、これだけファイルがある中でどれに当たりをつけるかですが、
「wordpress テンプレート階層」とかでググるとsingle.phpが個別ページ用のコードらしいのでそこに当たりをつけることにした。

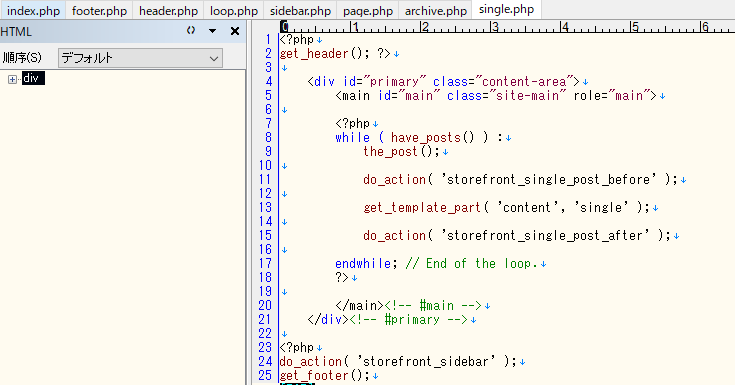
ちょっと色々弄った後なので初期状態ではないですが概ね下記のような状態でした。
勉強途中でまだよくわかっていませんがなんとなくdivがおかしいんじゃないかという完全な山勘を発動。

ビンゴ!
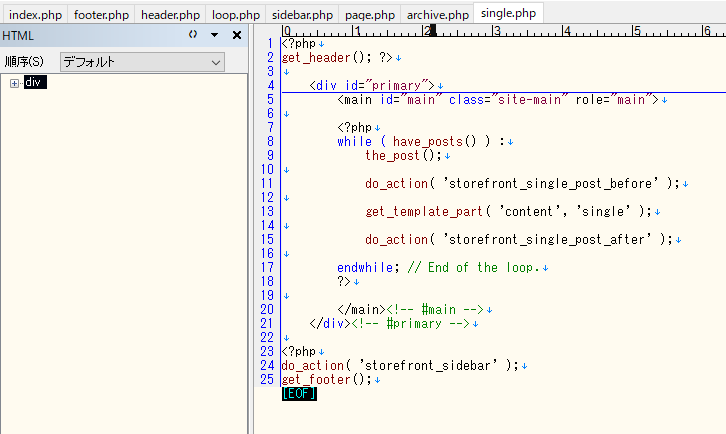
idやclass属性を消していって最終的にclassさえ消せば、とりあえず表面上問題が解消されることが確認できた!

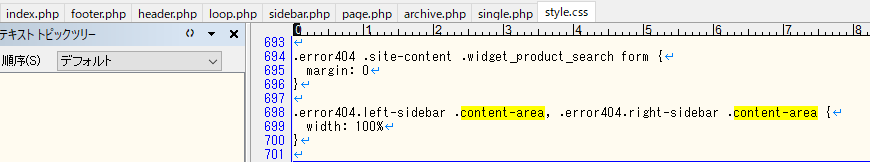
ちなみにclass="content-area"のcssはどうなっていたかと言うと下記のようになっていました。

軽くググったところ画面の横幅目いっぱい使う設定らしい?
この設定を外しても画面の横幅目いっぱいに使ってくれたんだよなぁ。。
根本原因は今のところよくわかりませんが一旦これで直りました。
また時間が経って理解が深まってきたら加筆 or 別記事で書いていこうと思います!
いやーよかった。
ではまた。






ディスカッション
コメント一覧
まだ、コメントがありません